UX/UI library
Company: Lifetouch
Role: UX/UI Designer
Tools: Sketch, Zeroheight
Process
〰️
Process 〰️
01.
Overview
The Lifetouch UX team lacked a comprehensive UI library. This contributed to inconsistent designs being handed off to dev, with similar problems being solved in different ways. Additionally, Sketch had released new features that weren’t being properly utilized. In order to make design more efficient and consistent, I led the effort to create a flexible Sketch library for the team, with corresponding documentation in ZeroHeight.
02.
Pain points & opportunities
Without a proper library, UX spent precious time designing re-usable, repeatable components from scratch. Accessibility requirements were not being met, excessive time was spent between design and dev during hand-off, and the live site was riddled with inconsistent UI elements.
Audited lifetouch.com, mylifetouch.com, and preschoolsmiles.com to define patterns and identify redundancies
Met with Sketch representative to understand newly released as well as upcoming features
Worked with UX team to decide which elements to include in our library and how to best document usage guidelines
03.
Inspiration
Looked toward Google’s Material Design 2, IBM Carbon, and Shopify for inspiration.
04.
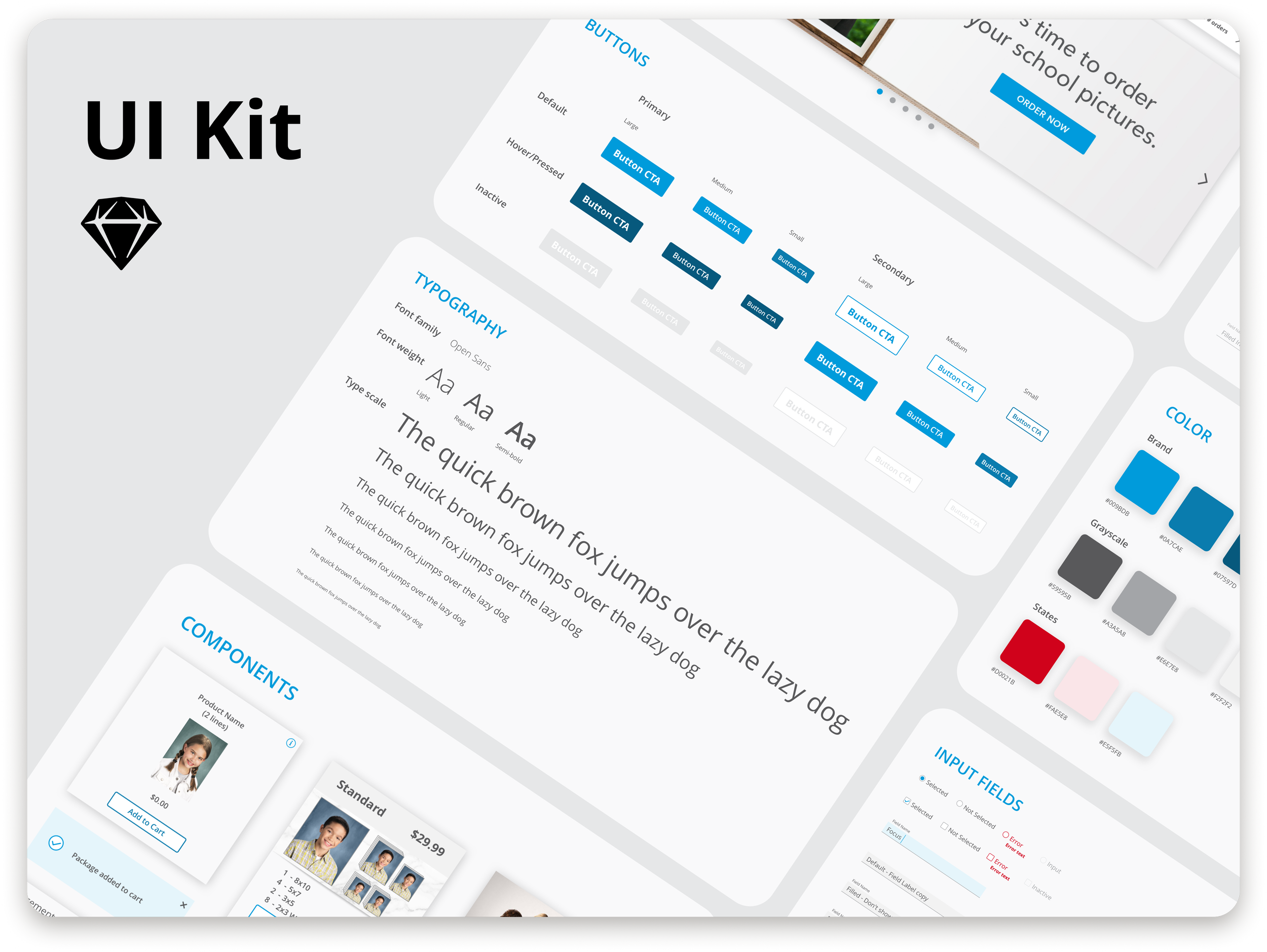
Sketch Library & Documentation
From atoms to molecules to organisms, I created a comprehensive library of colors, text styles, and dynamic symbols that met accessibility requirements. I also imported the library to zeroheight and added documentation as part of a cross-brand effort to begin building true design systems.
Sketch sticker sheets
Using the Sketch library to design
Zeroheight examples
Project completed: 2019